這次遇到的問題有兩個
一個是在jqGrid設置Word上面的階層
可以收合和展開下面一階的資料
只要在jqGrid下方新增grouping:true
及groupingView:{
groupField:(依照你的哪個欄位分組合併為同一個階層)
}
如果不想顯示合併的欄位
要在groupingView內再加入groupColumnShow:false
groupingView:{
groupField:(依照你的哪個欄位分組合併為同一個階層),
groupColumnShow:[false]
}
解決了第一個問題
但還是有個難題
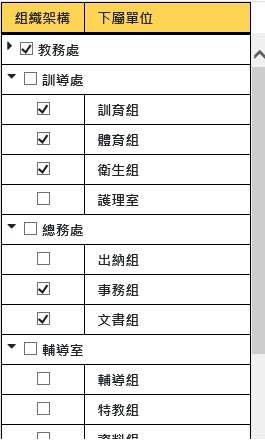
如何在階層處新增checkbox並與下方checkbox做連動
首先我是在jqGrid中的組織架構
以formatter的function設置input type = checkbox及自訂欄位
自訂欄位的部分可以以groupField數值設定
把同一個階層的checkbox做一個關聯
這時候我們就把階層為下屬單位的checkbox設定完畢
接著設定groupingView的checkbox
在groupingView處再新增一項groupText
groupingView:{
groupField:(依照你的哪個欄位分組合併為同一個階層),
groupText:['<input type = "checkbox" 自訂欄位={0} 自訂欄位1/> <b>{0} </b>'],
groupColumnShow:[false]
}
自訂欄位是與下層單位做關聯
自訂欄位={0}是取groupField第一個值
自訂欄位1則是要跟下層單位做區隔
設置完後就完成groupingView的checkbox設置

最後我們只要設定jQuery
當input[type=checkbox]有變化的時候
判斷是哪一個階層的checkbox有異動
如果是上層的checkbox有異動
則下屬單位全勾選或全不勾選
如果是下層的checkbox有異動
則判斷下層的checkbox們有全選或是沒有全選
設定上層checkbox要不要勾選
groupingView可以收合同階層的下屬單位

設定完成後可設定全勾選或全不勾選

如果下層的checkbox沒有全部勾選
上層的checkbox也不勾選



 留言列表
留言列表


